ただいま、このブログでは『利き酒かきたプロジェクト』をフィーチャーしています。
その中で、どうしても欲しかったのが上の画像のような会話風の吹き出し!
このブログで使っているWordPressテーマLION MEDIAには、今のところこの吹き出し機能はありません。
導入するとすれば、一番お手軽なのがプラグインを使う方法になるのですが・・・
なぜかちょっとだけ、ハマってしまいました。
同じようにハマる方が居るといけないので、解決法をシェアしておきます。
Speech Bubbleというプラグインを導入してみた
WordPressで会話風の吹き出しを導入するとしたら、一番有名なのはやっぱりSpeech Bubbleというプラグイン。
そこで、さっそく導入してみました!
- プラグインをダウンロードして有効化
- FTPで画像をアップロード
- ショートコードを記事に記入
※導入方法の詳細は下記を参照
『WordPressの吹き出しプラグインSpeech Bubbleで会話形式のブログコンテンツが作れる!』
っという感じで、ものの数分で導入完了!
意気揚々と確認してみたら・・・アレ?
吹き出しも画像も表示されません!

「PHPのバージョンの問題なのか?」っと思い、PHP7.1をPHP5.6にバージョンダウンしてみるも、やっぱりダメ。
あーだこーだと、小一時間ほどハマッとところで・・・
「もっとガッツリ調べていじれば、何とかなるか?」
「いや、Speech Bubbleって、もう3年も更新されてない!」
「セキュリティーも気になるし、WordPressのバージョンアップで使えなくなるかも?」
っという事で、次善の策に・・・
LION MEDIAに会話風吹き出しのCSSを追加する方法
次に見つけたのが、プラグインを使わずにCSSで会話風の吹き出しを実装する方法!
「えっ?CSSいじるの?面倒くさっ!」
なーんて思われるでしょうが、コピペだけでほんの数分で出来てしまいますので、シェアしておきます。
※CSSとHTMLコードは下記からそのままお借りしました。
『WordPressで会話風の画像とテキストをコピペで簡単表示!』
WordPressのダッシュボードから・・・
外観→カスタマイズとたどると下記の画面になります。

次に、赤枠のCSS追加をクリックすると、下記の画面になります。
そこに、先ほど紹介したサイトでお借りした下記のCSSを貼り付けて、公開ボタンをクリック!
次にまたダッシュボードから・・・
投稿→新規追加と進んで、任意の記事にお借りした下記のコードを貼り付けてプレビューボタンをクリック!
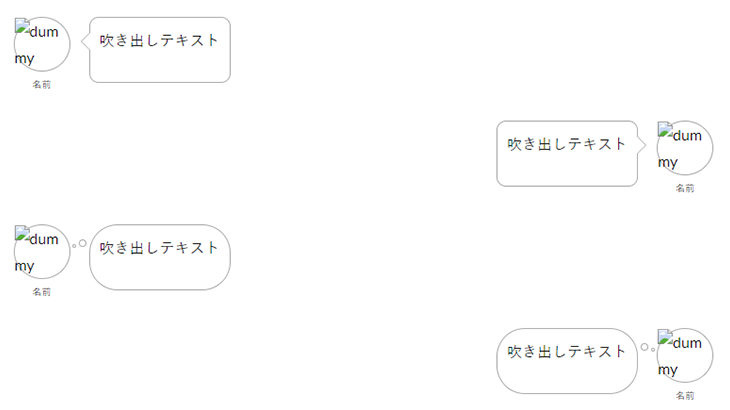
すると、こんな感じになります。

あとは・・・
- 画像のURLを指定してaltを書き替え
- 名前を書き替え
- 吹き出しテキストを書き替え
すると、こんな感じで完成です!

さてさて、これでLION MEDIAに吹き出しが無事に実装出来た訳ですが・・・
出来たら出来たで、別の欲が出てくるのが人間の悪いところ(笑)
「もっと、こう何って言ったら良いのかな?」
「シンプルなのも良いんだけど、LINE風の吹き出しってないの?」なーんて。
そこで!
またもや、次の策・・・。
LION MEDIAにwp-speech-balloonを実装する方法
っという事で、LINE風の吹き出しに絞って探してみたところ、出てくるのはSpeech Bubbleばかりでなかなか他に見つからない。
で、ようやく見つけたのが、wp-speech-balloonというプラグイン!
さっそく導入してみると・・・
- プラグインをダウンロードして有効化
- ショートコードを記事に記入
- メディアライブラリの画像をURLで指定
※導入方法の詳細は下記を参照
『【WP-Speech-Balloon_2.1】をリリース!吹き出しの種類が増えたよ☆』

ヨシ
よし!
今度はバッチリ!
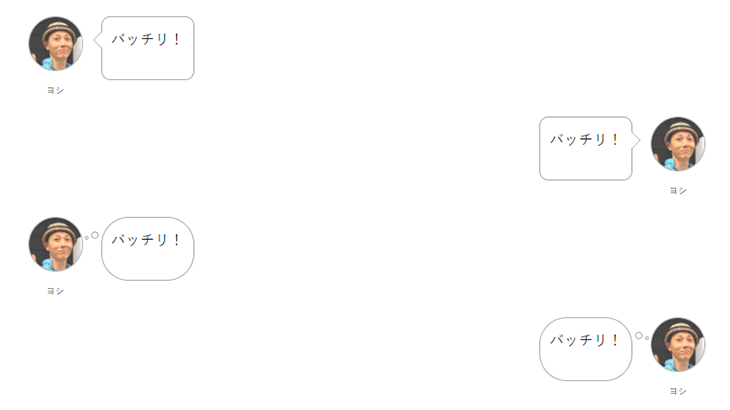
wp-speech-balloonの吹き出しパターンは、今のところ下記の4種類!
それぞれ、右・左バージョンがあります。

ヨシ
パターン1左
パターン1右

ヨシ

ヨシ
パターン2左
パターン2右

ヨシ

ヨシ
パターン3左
パターン3右

ヨシ

ヨシ
パターン4左
パターン4右

ヨシ
>>他にも
LION MEDIAのカスタマイズいろいろ






コメントを書く